Cara Mengganti dan Membuat Kode Script Blog - Dalam sebuah template, ada kode-kode script yang memang telah terpasang oleh si pembuat template tersebut. Jika kode script tersebut tetap terpasang maka ia akan memperlambat loading blog anda. Lalu bagaiaman caranya agar loading blog tidak terganggu dengan adanya kode script tersebut? Ganti kode script tersebut dengan memasukkan kode file anda.
Berikut Cara Membuat Kode Script Blog
Berikut Cara Membuat Kode Script Blog
- Ambil kode script yang ingin anda ganti. Misalnya <script src='http://panduan-template-blog.googlecode.com/files/fastscriptloadingblog.js' type='text/javascript'/>
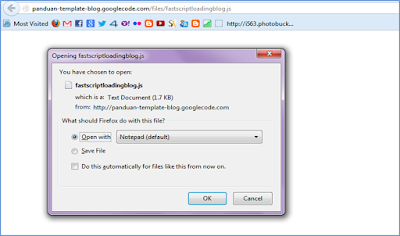
- Buka link script dari gambar tersebut pada browser anda, http://panduan-template-blog.googlecode.com/files/fastscriptloadingblog.js
- Jika keluar tampilan seperti gambar berikut, Klik OK.

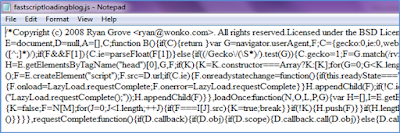
Maka kode script akan terbuka pada notepad

- Simpan kode tersebut dengan menambahkan ekstensi JS. Misalnya kodescriptanda.js
- Kini anda sudah memiliki file kode script anda sendiri; kodescriptanda.js
Berikut Cara Mengganti Kode Script Blog
1. Buka link http://code.google.com/intl/id/ >> klik Create a new project

- Isi form yang telah disediakan
- Project name : Diisi sesuai dengan keinginan anda atau dengan nama blog anda. Misalnya milik saya
- Summary : Isi sesuai dengan project summary sebelumnya
- Description : Isi sesuai dengan description sebelumnya
- File : Upload file script (js) yang telah ada buat pada notepad sebelumnya

- Submit file
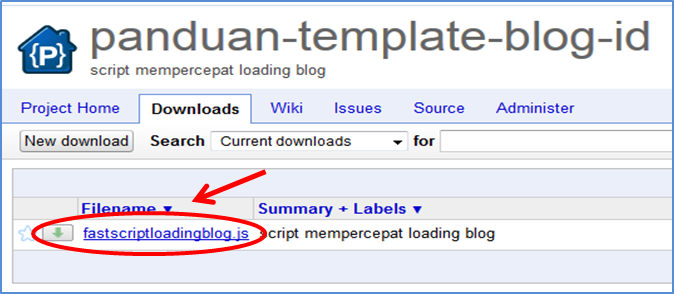
- Kini anda sudah memiliki kode script sendiri. Selanjutnya klik file .js yang telah terupload tadi

- Klik kanan pada file .js dan pilih Copy Link Location untuk mendapatk link dari kode script yang telah anda buat

<script src='http://panduan-template-blog.googlecode.com/files/fastscriptloadingblog.js' type='text/javascript'/>
menjadi
<script src='http://panduan-template-blog-id.googlecode.com/files/fastscriptloadingblog.js' type='text/javascript'/>
Okey, terimakasih telah membaca artikel ini. Jika ada pertanyaan silahkan tinggalkan komentar untuk artikel ini, Cara Mengganti dan Membuat Kode Script Blog
kali berita ini telah dibaca







Tidak ada komentar:
Posting Komentar
Note :
- Harap Komentar Sesuai dg Judul Bacaan
- Tidak diperbolehkan Untuk Mempromosikan Barang ato Berjualan
- Bagi Komentar Yg Menautkan Link Aktif di anggap Spam
Selamat Berkomentar dn Salam persahabatan